给网站增加了公式插件
最近在看数学课本,一遍看一遍记录,不免就要记录数学公式,之前的主题不支持,网上搜索实验了一番:
TypechoLaTeX 一款typecho数学公式插件
试验了一下,支持 Typecho 1.2,上 github 下载解压之后,放到 plugins 里面,再从后台开启即可使用。
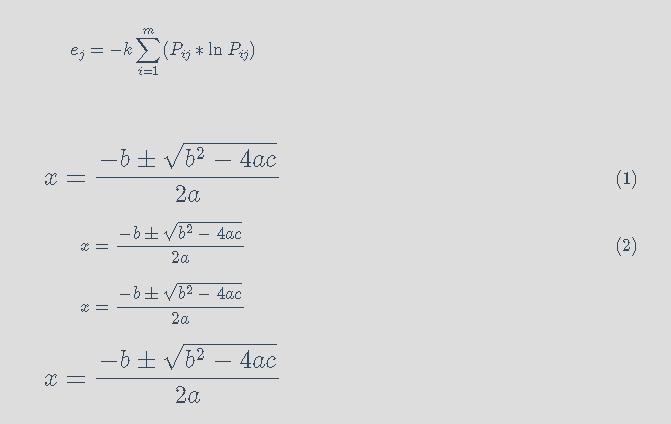
看一下效果
一个大于 10 的数可以表示成 $a\times 10^{n}$ 的形式,其中 $1\leqslant a < 10$,n 是正整数。
1° 的 $\frac{1}{60}$ 为 1 分,记作 1',即 1° = 60'。
1' 的 $\frac{1}{60}$ 为 1 秒,记作 1'',即 1' = 60"。
$$ e_j = -k \sum_{i=1}^m (P_{ij} \ast \ln { P_{ij} } ) $$
$$ x=\frac{-b\pm\sqrt{b^2-4ac}}{2a} $$
$$ \Large x=\frac{-b\pm\sqrt{b^2-4ac}}{2a} $$
$$ A\times B=\begin{vmatrix} \hat{i} & \hat{j} & \hat{k}\\ A_0 & A_1 & A_2\\ B_0 & B_1 & B_2 \end{vmatrix} $$
$$
A\times B=\begin{vmatrix}
\hat{i} & \hat{j} & \hat{k}\\
A_0 & A_1 & A_2\\
B_0 & B_1 & B_2
\end{vmatrix}
$$
在线公式编辑器
https://www.codecogs.com/latex/eqneditor.php
或者使用 MathJax
地址:https://github.com/mathjax/MathJax
使用方法:
<script>
MathJax = {
tex: {
inlineMath: [['$', '$']],
displayMath: [['$$', '$$']],
processEscapes: true, // use \$ to produce a literal dollar sign
processEnvironments: true, // process \begin{xxx}...\end{xxx} outside math mode
tags: 'ams' // or 'ams' or 'all'
}
};
</script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"></script>把上面的脚本放在 footer.php 文件

太感谢了!!之前用AutoLaTex的Mathjax太难看,复制脚本的效果好得多